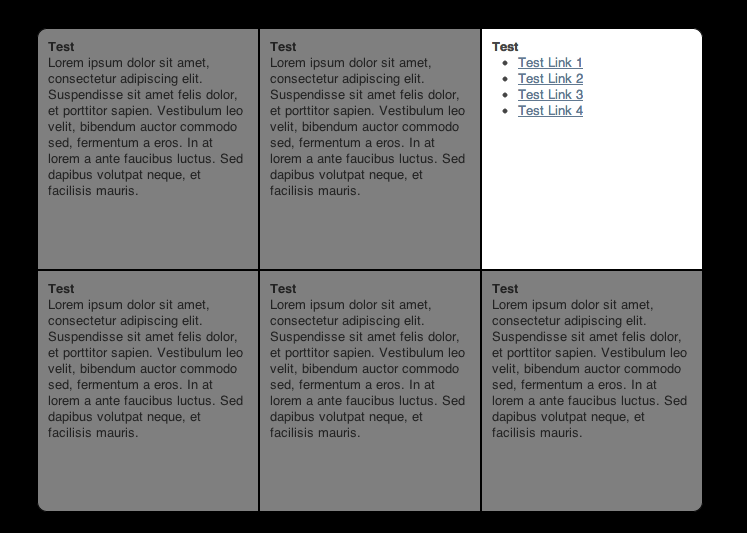
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js"></script> <script type="text/javascript"> $(document).ready(function() { $('ul.image-list li:even').addClass('even'); $('ul.image-list li:odd').addClass('odd'); }); </script>-- no conflict version<script type="text/javascript"> jQuery.noConflict(); jQuery(document).ready(function() { jQuery('ul.image-list li:even').addClass('even'); jQuery('ul.image-list li:odd').addClass('odd'); }); </script>
odd and even – add class – jQuery
July 6th, 2013 Posted in jQuery
Lettering jQuery
May 26th, 2012 Posted in jQuery
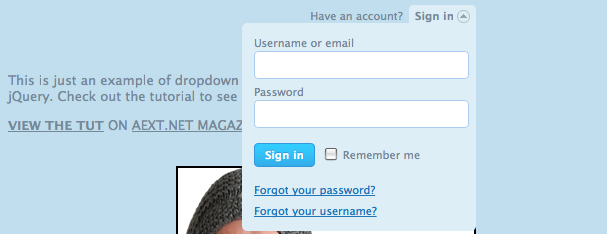
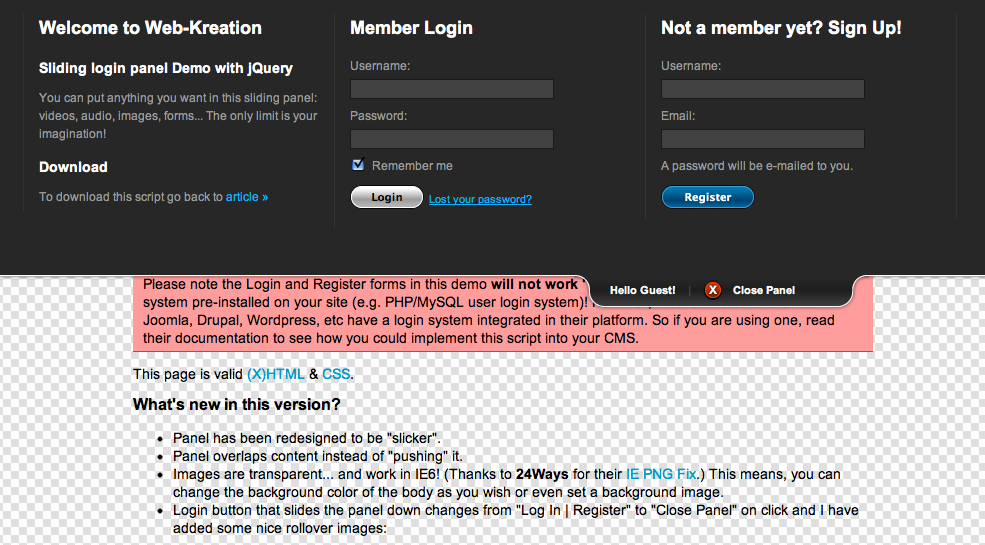
Slider login box
May 26th, 2012 Posted in Login Box
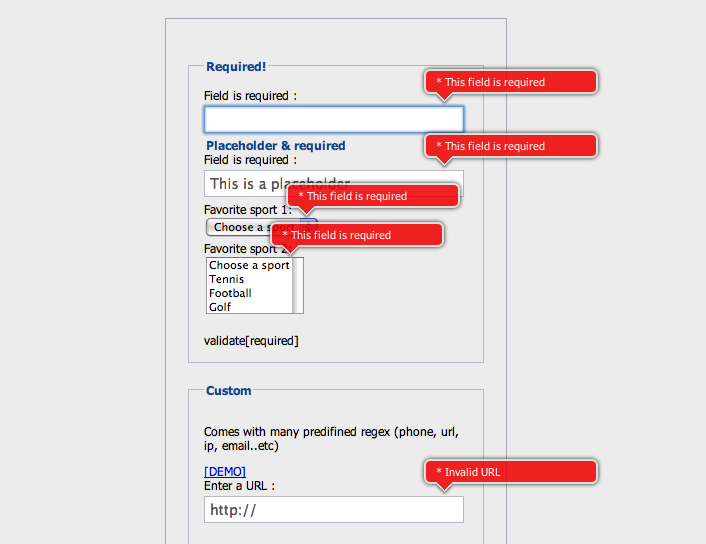
Form Validation field
May 26th, 2012 Posted in Validation